Appearance
1.6 导读
- 前后端分离、契约开发模式
- API接口管理、工具
- RESTful 接口规范
- TOKEN 安全通讯
- 自动生成 entity 接口实体类
- dio 封装
- localStorage 本地存储
- 密码加密
1. 接口管理
1.1 前后端分离、契约开发模式
团队里统一定好 api接口协议[前端开发按协议拉取数据,后端开发按协议实现接口功能]:
- 这个
api接口协议一般是配置专人负责维护一般是架构师; - 专人负责维护:推荐前端开发编写;
- 因为前端开发更了解业务流程,后端开发关心的点不一样, 所以前端开发人员去编写去设计是更合理的,后端开发只需要按照协议实现这些接口功能就行。
1.2 常用接口管理
2. RESTful 接口规范
2.1 http 操作方式
- GET 获取数据
- POST 新增数据
- PUT 更新全部数据
- PATCH 更新部分数据
- DELETE 删除数据
例子:
text
GET /products:列出所有产品
POST /products:新增一个产品
GET /products/ID:获取某个指定产品的信息
PUT /products/ID:更新某个指定产品的信息(提供该产品的全部信息)
PATCH /products/ID:更新某个指定产品的信息(提供该产品的部分信息)
DELETE /products/ID:删除某个指定产品
GET /products/ID/pictures:列出某个指定产品的所有主图
DELETE /products/ID/pictures/ID:删除某个指定产品的指定主图2.2 state 状态
- 200 OK
- 400 错误的请求,比如数据结构不对
- 401 需要登录认证
- 403 已登录,但是当前资源没有授权
- 404 找不到,地址错误
- 500 服务器程序错误
- 502 服务网关错误
- 503 服务器挂了
- 504 服务网关超时
3. token 安全通讯
3.1 基于令牌的安全机制
3.3 Bearer Type Access Token
这个是:客户端无需额外加工操作。 在通讯 HTTP HEADER 头(请求头)中加入:
GET /resource HTTP/1.1
Host: server.example.com
Authorization: Bearer erereroiopipippjkjk8.dfjkjll3.3 JWT
- [jwt.io](https://jwt.io)
- JSON Web Token入门教程
4 自动生成 entity
先在lib/common/下创建entities目录用来存放项目里的所有 entity。
4.1 json_serializable
4.2 json to code(推荐)
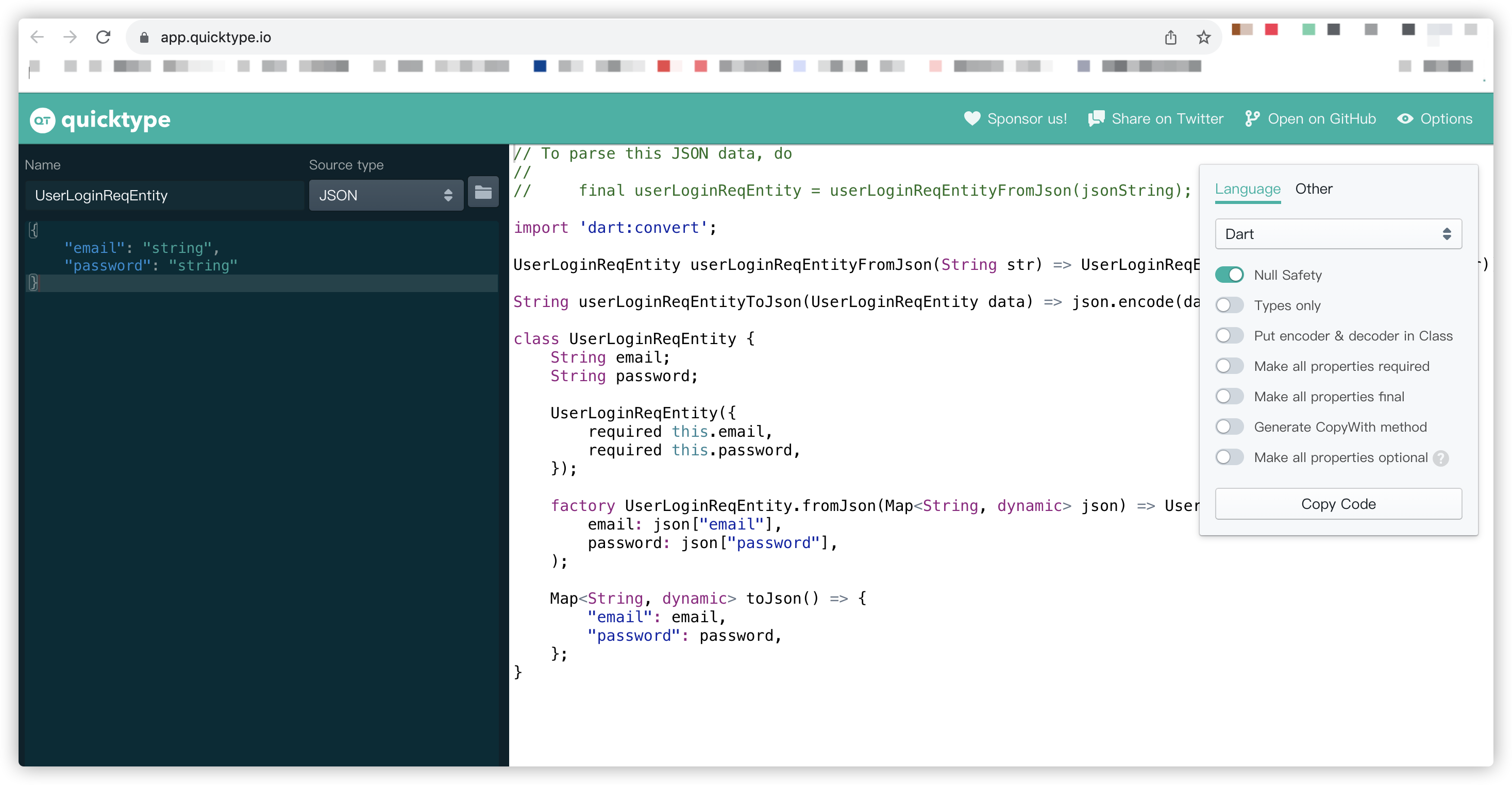
可拿从 接口管理 里的 示例 json比如用户登录接口里的请求示例数据(json数据) 在 https://app.quicktype.io中去生成 自己所需的 entity代码。 比如用户登录接口的请求数据为:
json
{
"email": "string",
"password": "string"
}将数据粘贴到左侧并输入类名称如UserLoginReqEntity和选择Source type 为 JSON,在右侧的Language中选择Dart,最后将右侧生成的 代码 复制粘贴到自己的 项目 lib/common/entity/user.dart文件中,这样就完成了 entity的定义快速开发(避免开发者一个个手动去写),效果如下: 
5 dio 封装
- https://pub.dev/packages/dio
- http套装依赖包组成: dio: 维持一个cookie,每次通讯希望把上下文的cookie能够保存起来 cookie_jar: dio_cookie_manager:
- 安装
dio、cookie_jar、dio_cookie_manager依赖包: pubspec.yaml配置如下
dependencies:
flutter:
sdk: flutter
# http套装
dio: ^5.4.3+1
dio_cookie_manager: ^3.1.1
cookie_jar: ^4.0.8- 在
lib\common\utils\https.dart里二次封装dio
5.1 单例模式
见项目里的lib\common\utils\https.dart文件代码。
6 缓存
Flutter本地存储和缓存数据的区别
Flutter中进行数据存储和缓存可以使用不同的方法,但是它们之间的主要区别在于数据存储的持久性和生命周期,以及缓存数据是否在设备重启后仍然可用。
- 使用Shared Preferences进行本地存储:这是一个轻量级的键值存储解决方案,适用于存储用户偏好设置等信息。数据以键值对的形式保存在设备中,持久化存储,但不是为了缓存而设计
- 使用文件存储:可以将数据保存为文件,然后存储到设备的文件系统中。文件存储可以用于存储大型数据集或者二进制数据。
- 使用数据库(如SQLite本地数据库):适合需要结构化数据存储的场景,可以创建表并存储结构化数据。
- 使用Hive或Flutter Secure Storage等本地数据库:这些工具提供了更高级的数据存储和管理功能,适合需要更复杂数据模型的应用。
缓存数据通常使用内存来存储,例如通过final Map<String, Object> _cache = {};在Dart中创建一个内存缓存。这种方式的数据存储生命周期短,设备重启后数据会丢失。
缓存数据通常用于临时存储小型数据集,如API调用的结果,以改善应用性能,提高用户体验。缓存数据可以在内存中,或者通过flutter_cache_manager等库进行管理,以在设备重启后持久化存储。
shared_preferences(本地键值对存储):
text
a. 优点:使用简单,轻量级,适用于少量数据的缓存;缺点:不适合存储大型、结构化、复杂的数据;
b. 相当于web的localstorage(前端localstorage概念)
c. shared_preferences是提供了一种简单的键值对存储方式,可以用于存储小量的应用配置信息和数据。
d. 可以将一些基本的应用数据或状态保存在SharedPreferences中,以便在离线状态下使用。SQLite(本地数据库存储):
text
a. 优点:可以存储大量、结构化、复杂的数据,支持复杂的数据查询操作;缺点:比较复杂,需要学习 SQL 和数据库操作;Hive(本地数据库存储):
text
a. 优点:快速、可扩展,性能较好,适用于存储大量数据;缺点:不支持复杂的数据关系和查询操作;flutter_cache_manager(文件缓存):
text
a. 优点:可用于存储大文件或二进制数据,如图片和音频文件;缺点:需要自己处理文件读写操作;
b. 在应用中需要使用的文件(如PDF、音频、视频等)可以事先下载并缓存在本地(设备)的文件系统中,这样在离线状态下可以直接从本地文件系统重读取文件进行展示。cached_network_image(图片缓存):
text
a. 在应用请求并展示网络图片是,将图片缓存在本地。这样当再次需要相同的图片时,可以直接从本地缓存中获取,而不需要再次下载。;推荐缓存使用如下:
- shared_preferences(本地数据存储)
- flutter_cache_manager(文件缓存管理:可以处理图片、文件等缓存的库)
- cached_network_image(网络图片缓存)
6.1 后期用的缓存(第三方插件)有:
- https://pub.dev/packages/shared_preferences
- 在
lib\common\utils\storage.dart文件里封装代码
yaml
# 缓存
shared_preferences: ^2.2.3
cached_network_image: ^3.3.1
flutter_cache_manager: ^3.3.2