Appearance
uniapp - 原生Android插件开发快速入门
前言
最近公司要求研究一下 uniapp 的 android 原生插件的开发,为以后的工作做准备。这篇文章记录一下自己的学习过程,也帮助一下有同样需求的同学们。
插件简介
- 当
HBuilderX中提供的能力无法满足App功能需求,需要通过使用Andorid/IOS原生开发实现时,可使用App离线SDK开发原生插件来扩展原生能力。 - 插件类型有两种,Module模式和Component模式
- Module模式:能力扩展,无嵌入窗体的UI控件。大部分插件都是属于此类,比如调用计步器API。代码写法为通过js进行require,然后调用该插件对象的方法。如涉及一些弹出框、全屏ui,也仍然属于Module模式。类似于前端里的js sdk。
- Component模式:在窗体中内嵌显示某个原生ui组件。比如窗体局部内嵌某个地图厂商的map组件,上下混排其他前端内容,就需要把这个原生地图sdk封装为Component模式。代码写法与vue组件相同,在template里写组件标签。类似于前端里的vue组件。
- 插件的使用:原生插件开发后,可以上插件市场,也可以不上。如内部使用,则无需上架插件市场。 如需上插件市场,则必须按指定格式压缩为zip包
插件的开发
1. 准备开发环境
- 下载
Android studio软件 - 下载
HBuilderX软件
2. 下载最新版SDK,最新版SDK下载地址
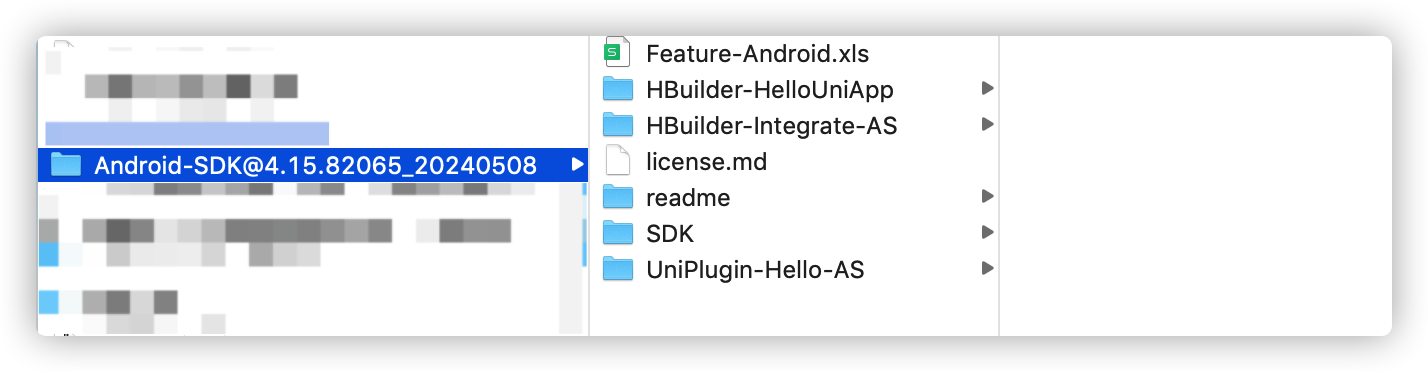
 下载完成后解开压缩包文件之后是这样的:
下载完成后解开压缩包文件之后是这样的: 
3. 使用Android Studio 打开 UniPlugin-Hello-AS 文件
- 步骤(导入UniPlugin-Hello-AS文件夹):找到Android Studio的菜单栏
File菜单 -》点击New-》点击Import Project; - 在文件夹这个位置 将
Android改成Project显示,方便预言文件。 - 这个时候可以尝试运行一下这个模板项目,看有没有报错,第一次运行时间有点就,因为需要加载资源,耐心等待右下角进度条加载完成即可。
- 运行后发现无论是
Android Studio还是模拟器都提示appkey错误,那么下面我们就去申请一下appkey等配置信息。
4. 申请配置信息(appkey等信息) + 开发操作步骤
- 使用
HBuilder打开uniapp示例工程源码下面的unipluginDem项目文件夹
- 打开
manifest.json选择基础配置重新获取AppID
- 这个时候打开uniapp开发者后台就可以看到这个项目的信息

- 如果还没有证书的话点击创建证书,如果已经有证书了那就点击下载证书

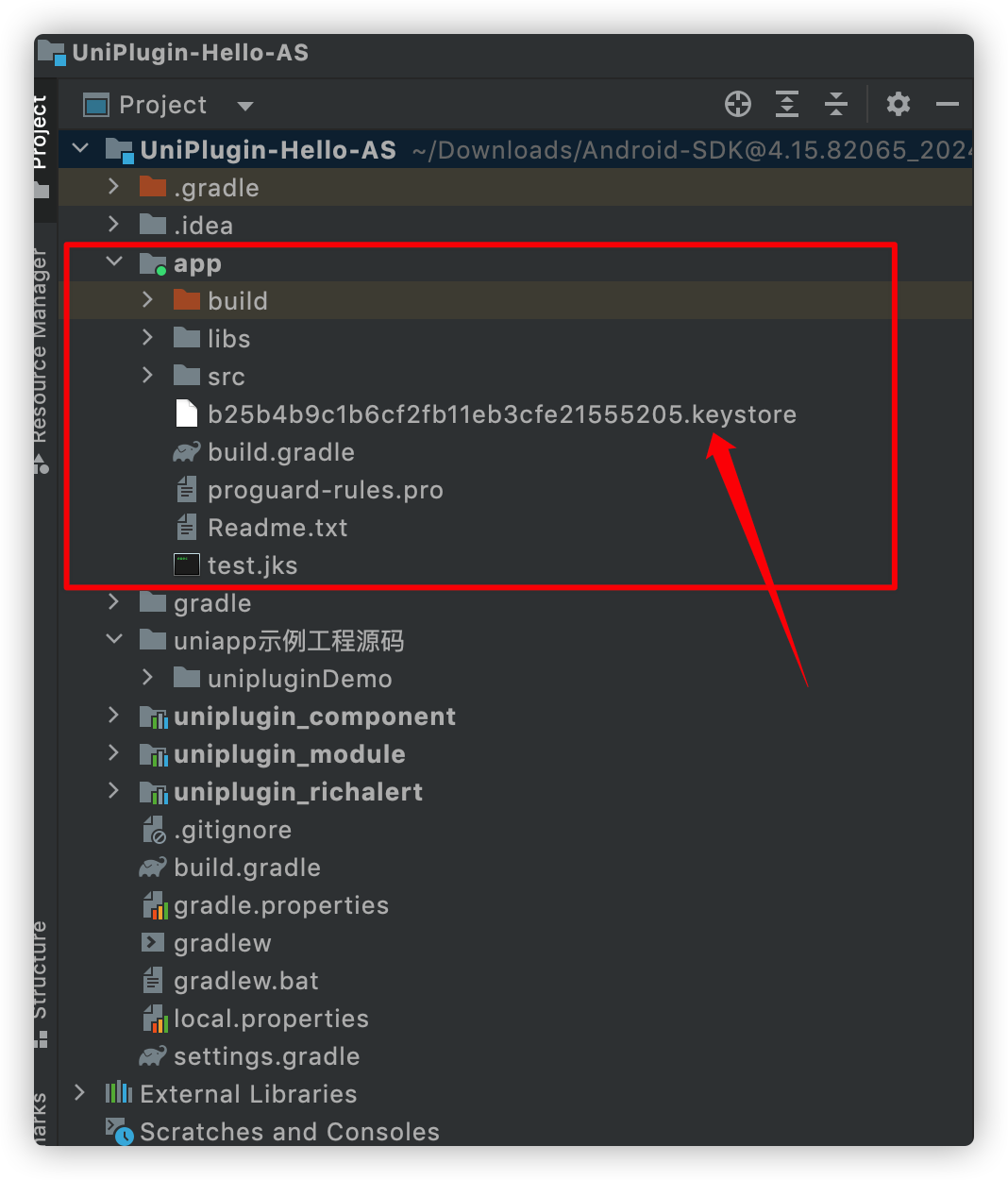
- 等待证书下载完成后将证书文件 复制到
app文件下面,这里的目录需要注意一下,不要放错了
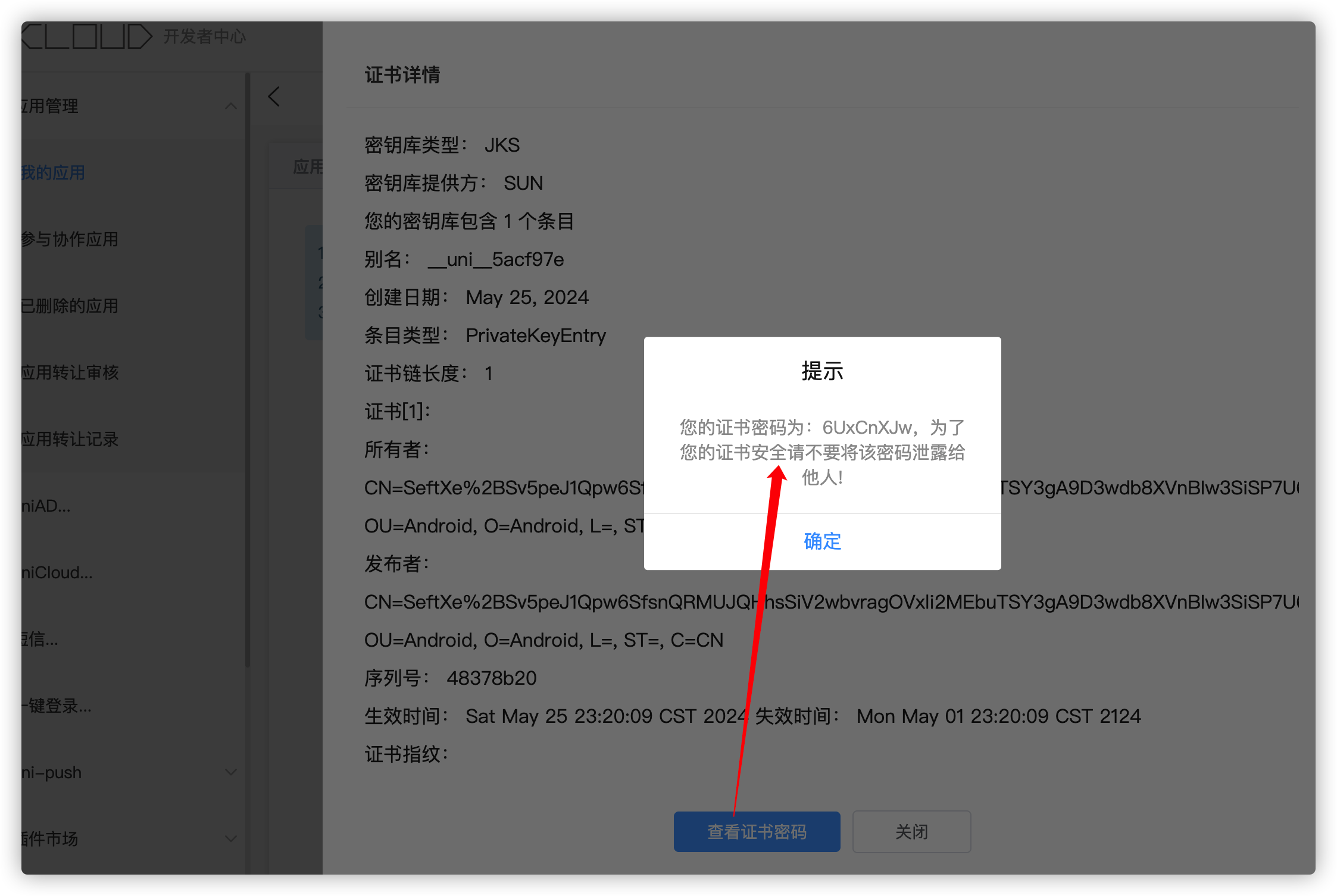
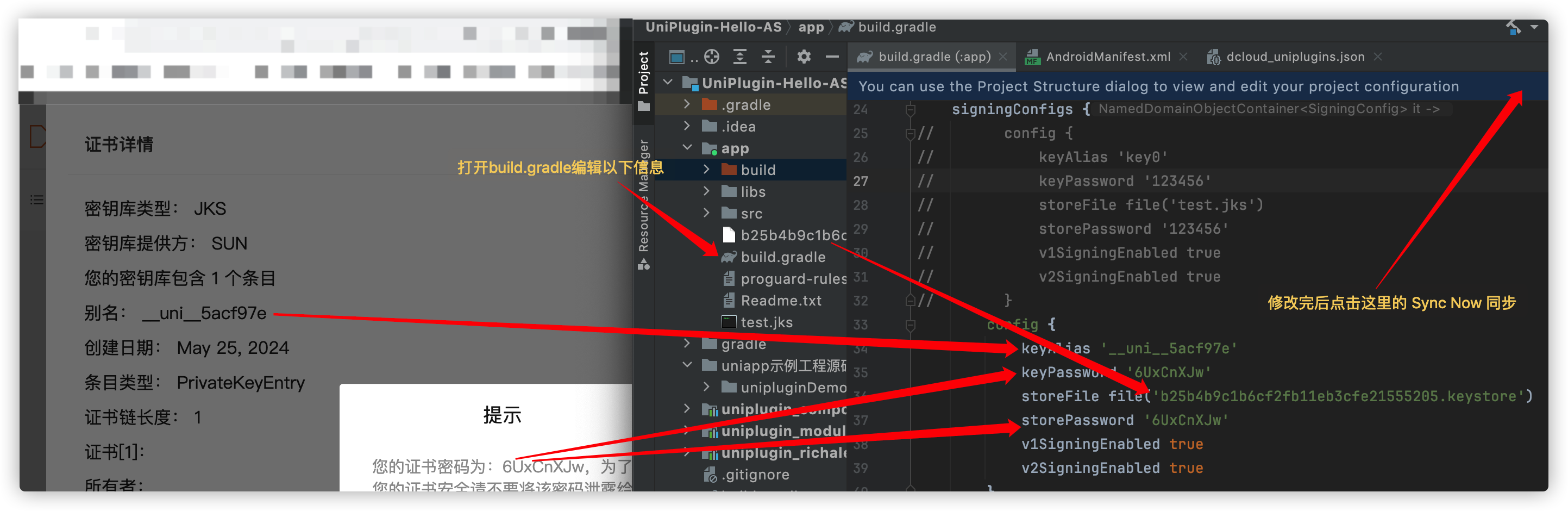
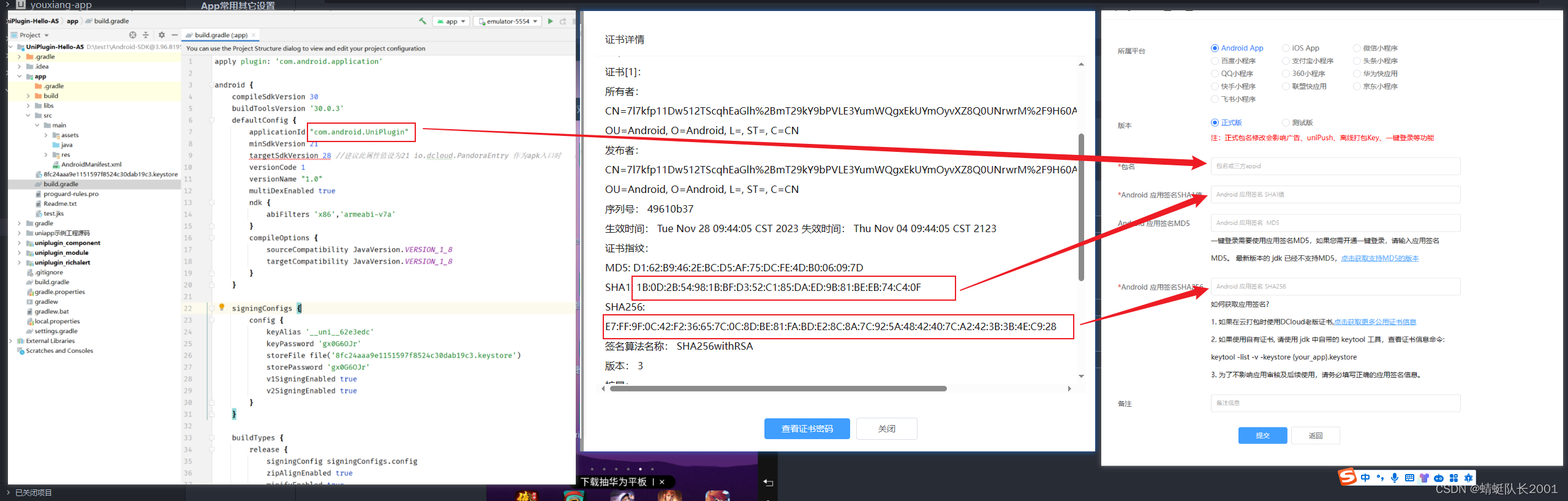
- 点击证书详情查看证书SHA1、SHA256秘钥和别名,点击查看证书密码,查看此证书密码,这些信息可先复制到其他地方,后面要用到。

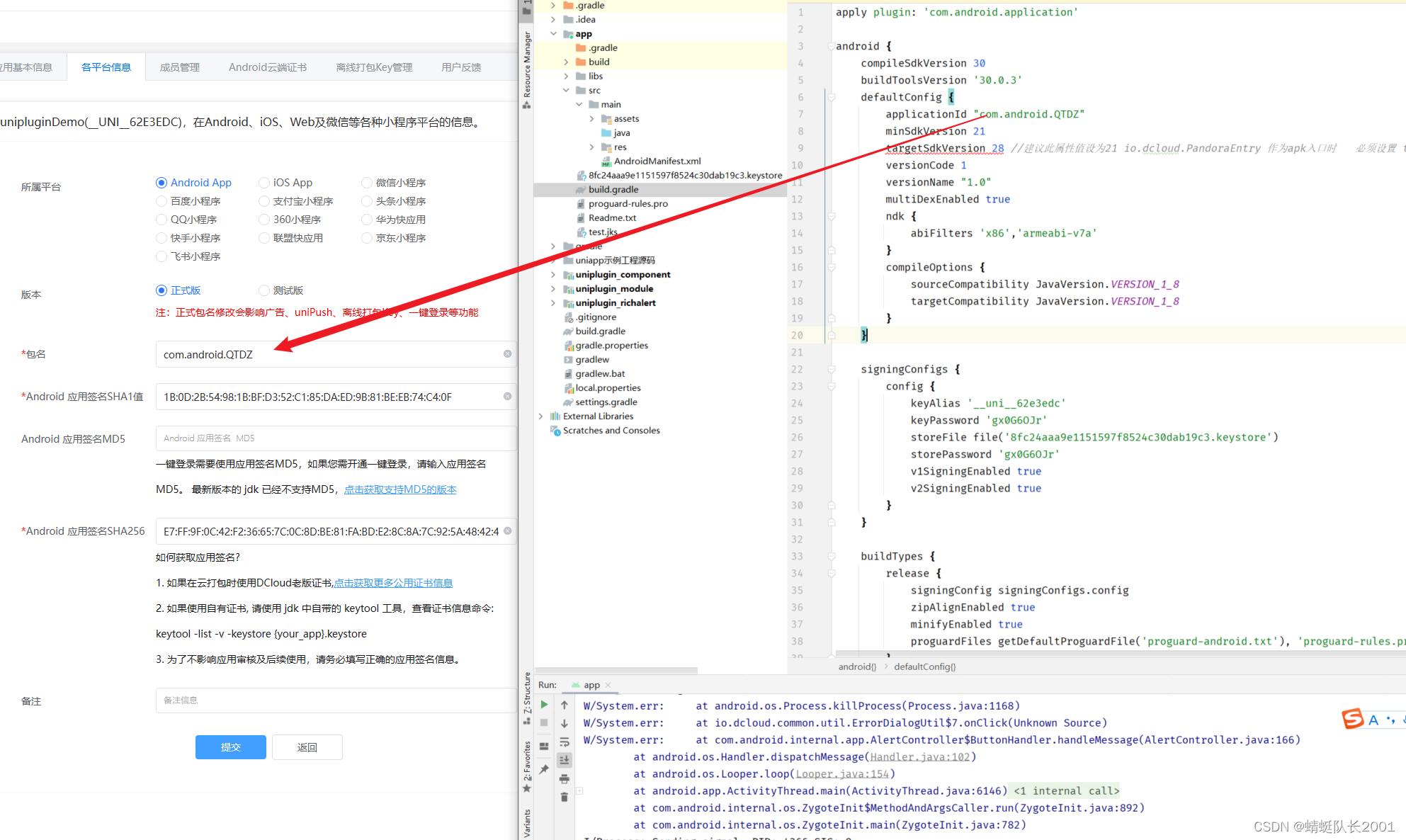
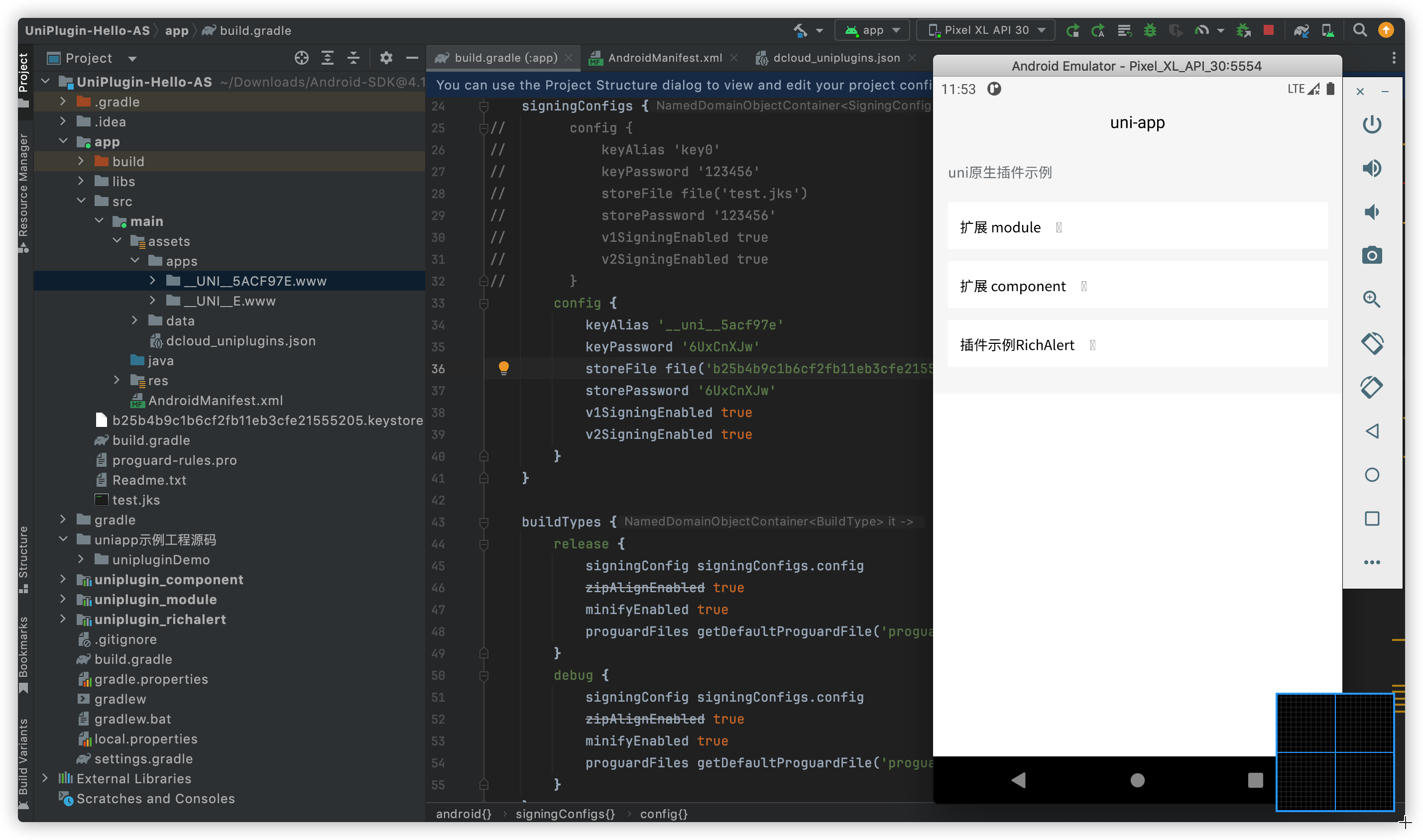
- 将app 信息填写到build.gradle中

- 创建离线打包Key管理,离线打包key管理这个功能迁移到了各平台信息,单击 “点击前往”链接前往各平台信息选项卡
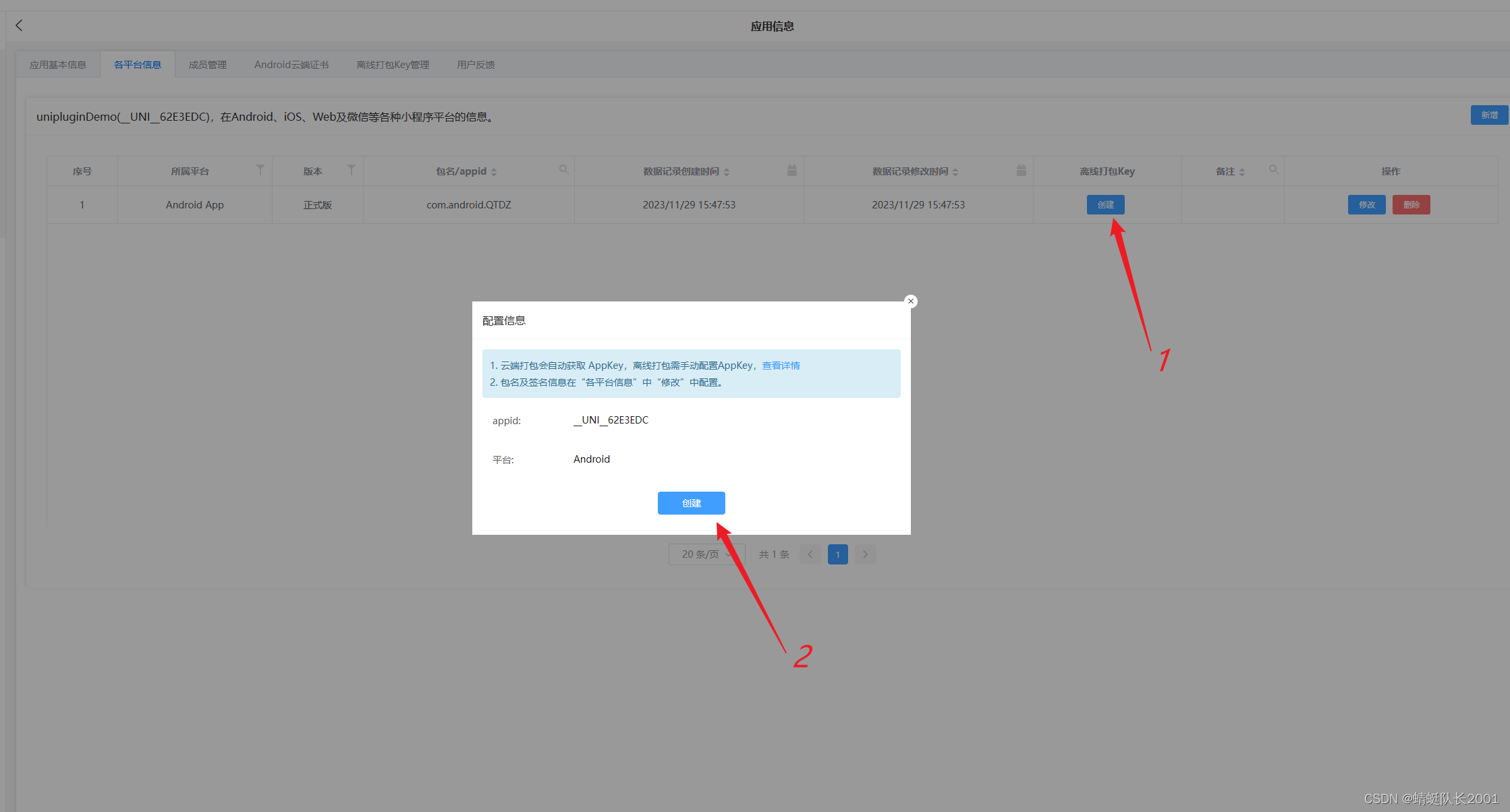
 点击右上角新增按钮创建一个新的key
点击右上角新增按钮创建一个新的key 
- 点击创建按钮后回弹窗下图最右侧的弹窗,把相应的信息填写进去

- 填写完成表单信息后点击提交按钮

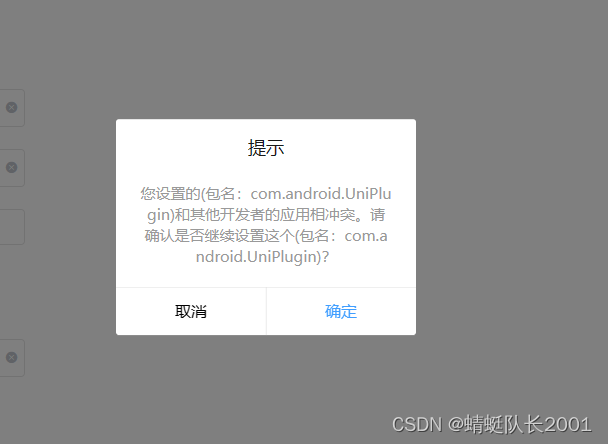
- 这里会提示这个包名已经在其他开发者使用了,自己可以将包名改一下,改了就不会出现这个提示框 。

- 添加完成后列表中会出现一行新的数据,点击创建按钮

- 创建完成后点击查看按钮,将APP key 复制到AndroidManifest.xml下面的android:value中,

- 修改完成后记得同步一下信息,修改app文件下的 dcloud_control.xml 里面的 appid

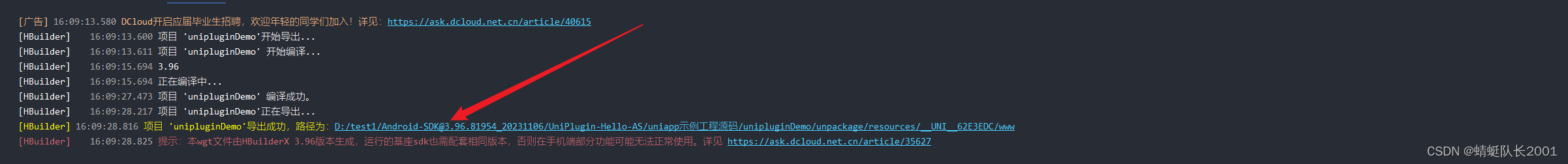
- 生成本地打包APP资源

- 打包完成后点击导出路径

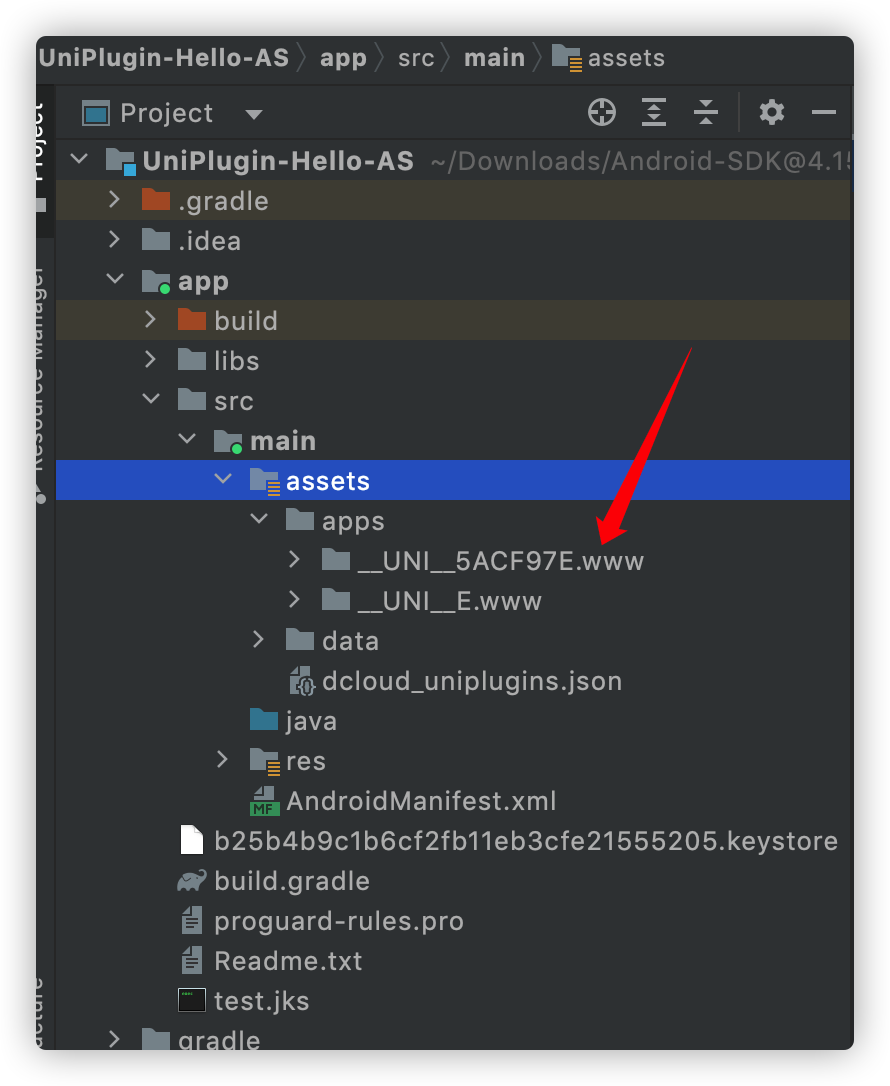
- 将打包文件复制到apps文件下面

- 这个时候再运行一下

- 这个时候便运行成功了

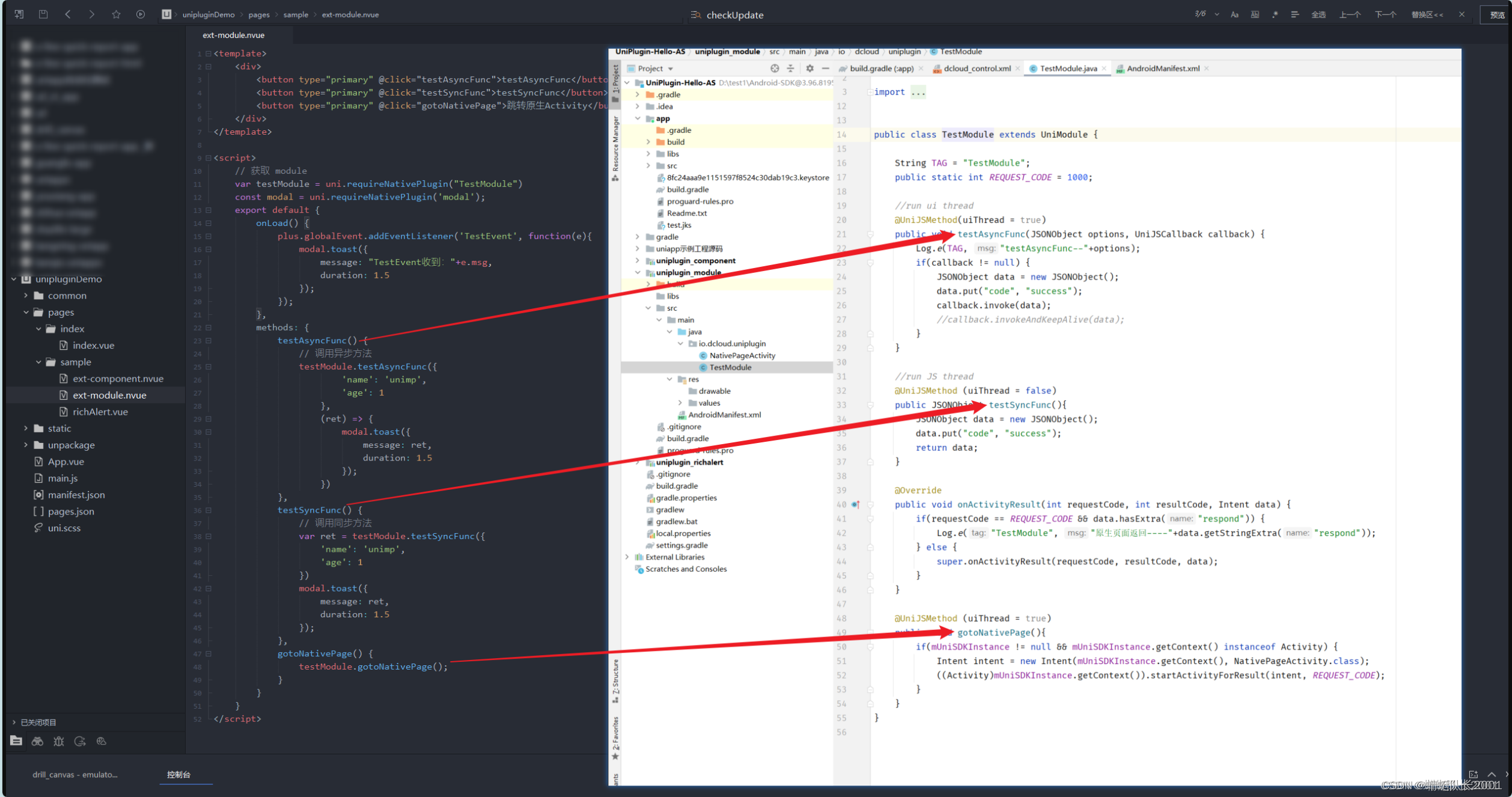
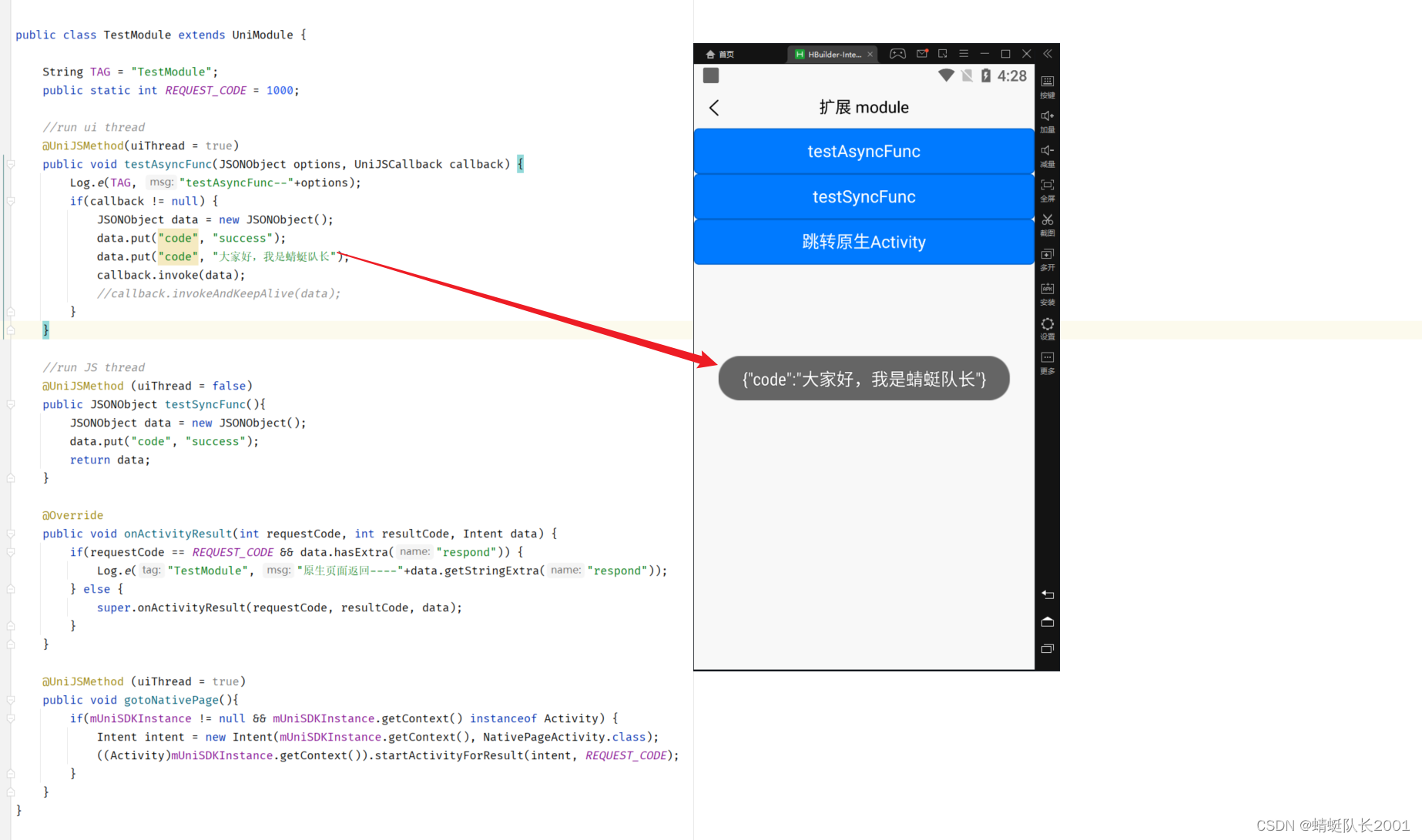
- 下面我们以前分析一下案例代码,在uniapp的ext-module页面中中分别调用了testAsyncFunc、testSyncFunc、gotoNativePage三个方法,而在Android的TestModule java文件中同样有这三个方法说明uniapp调用的就是这三个方法,我看可以改一下里面的返回值内容,看一下代码运行是否正常。

- 修改返回信息后,页面内容变化了,说明上面分析的没错,并且代码运行正常,可以进行下一步

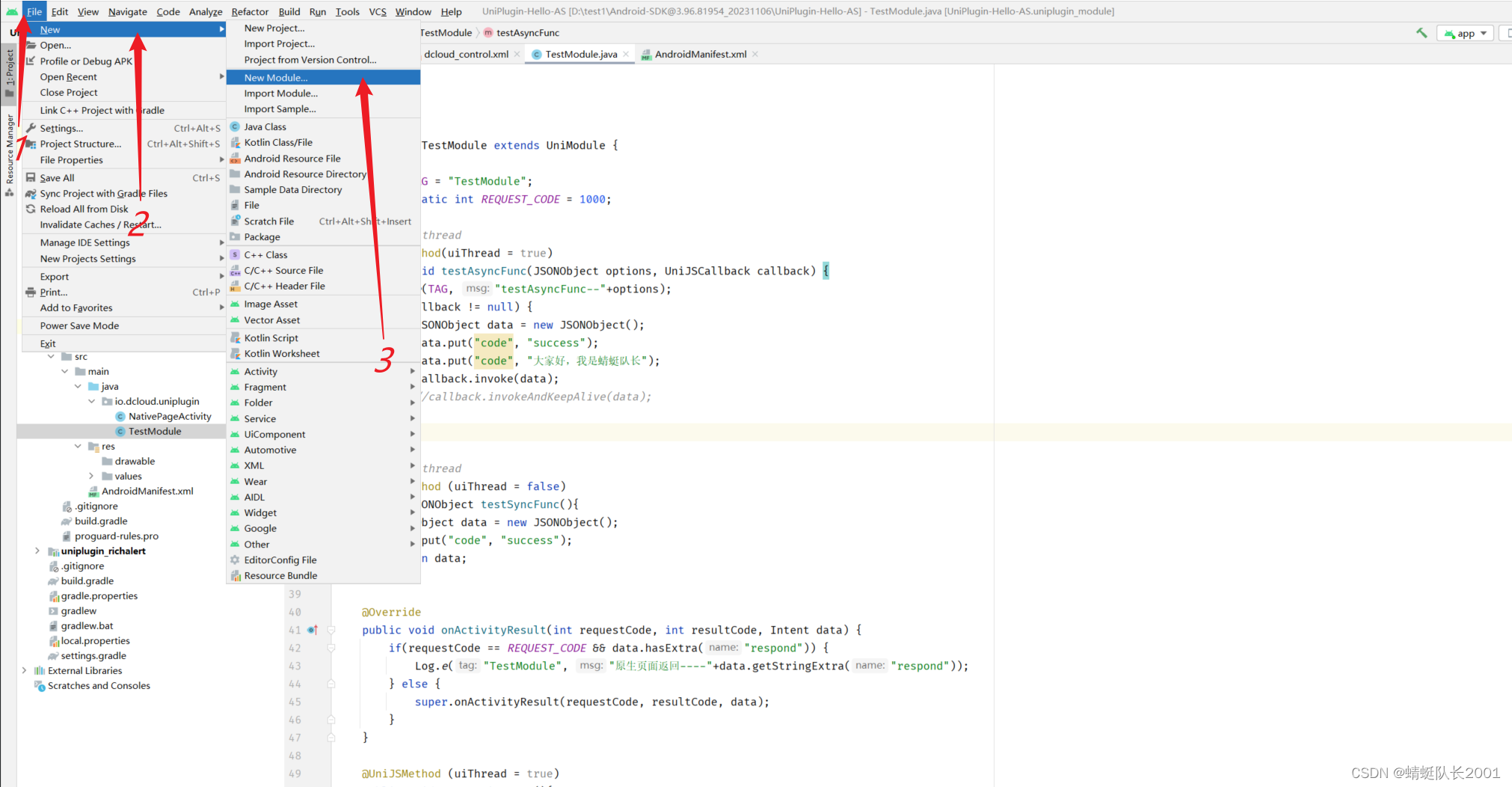
- 下面我们自己创建一个module试试
 这里我选择的是Android 4.1 最低版本,大家跟可以跟我一样,也可以根据自己的情况来。
这里我选择的是Android 4.1 最低版本,大家跟可以跟我一样,也可以根据自己的情况来。 
- 创建完成后在这里可以看到创建的文件夹

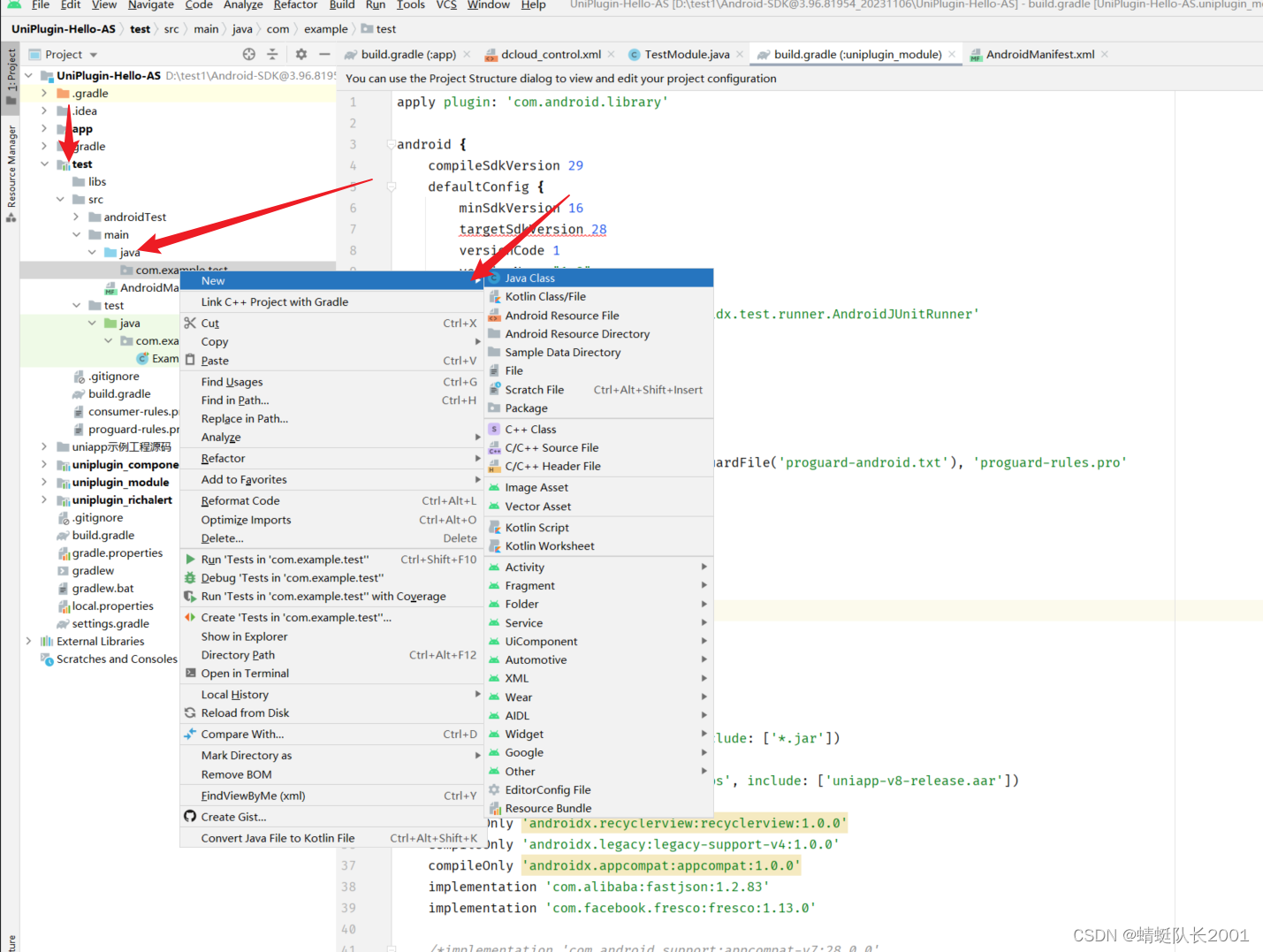
- 创建一个java文件,这里是创建在com.example.test 这个包下面

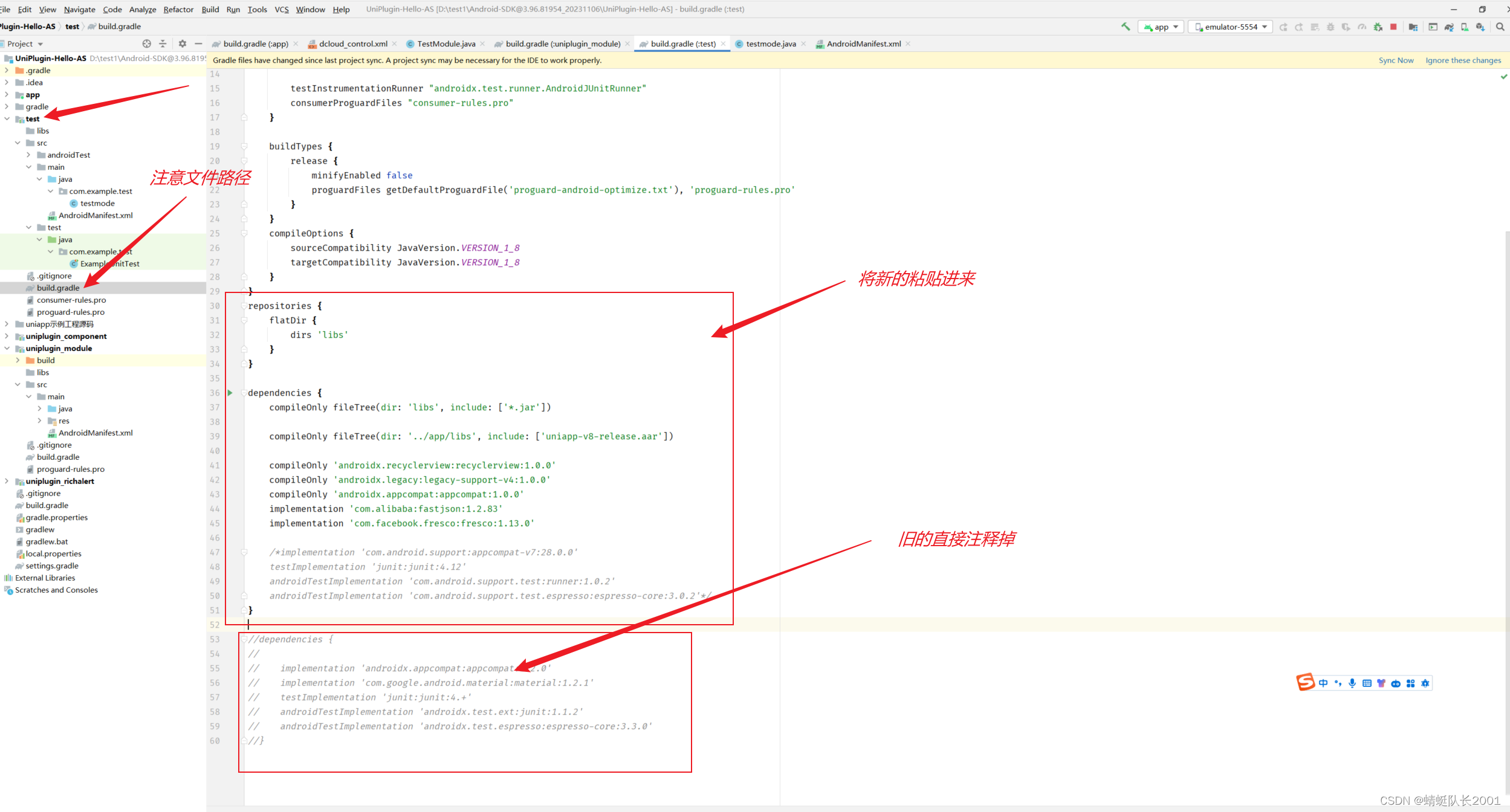
- 复制 uniplugin_module文件夹下面 build.gradle 配置文件里面的内容,这里只要复制我框起来的就可以了。

- 将复制来的内容粘贴到新我们刚刚创建的test文件夹下面的build.gradle中。

- 下面开始编辑新建的Java文件,为了少出错,咱们还是先选择复制粘贴他原本的代码,后期自己可以根据之身情况修改代码,为了方便复制代码和比对代码,将代码窗口切换传左右两侧显示。

- 将TestModule里面的代码复杂到我们刚刚创建的java文件中,这里Android Studio 通常会自动帮你导入相应的包,不需要单独复制。

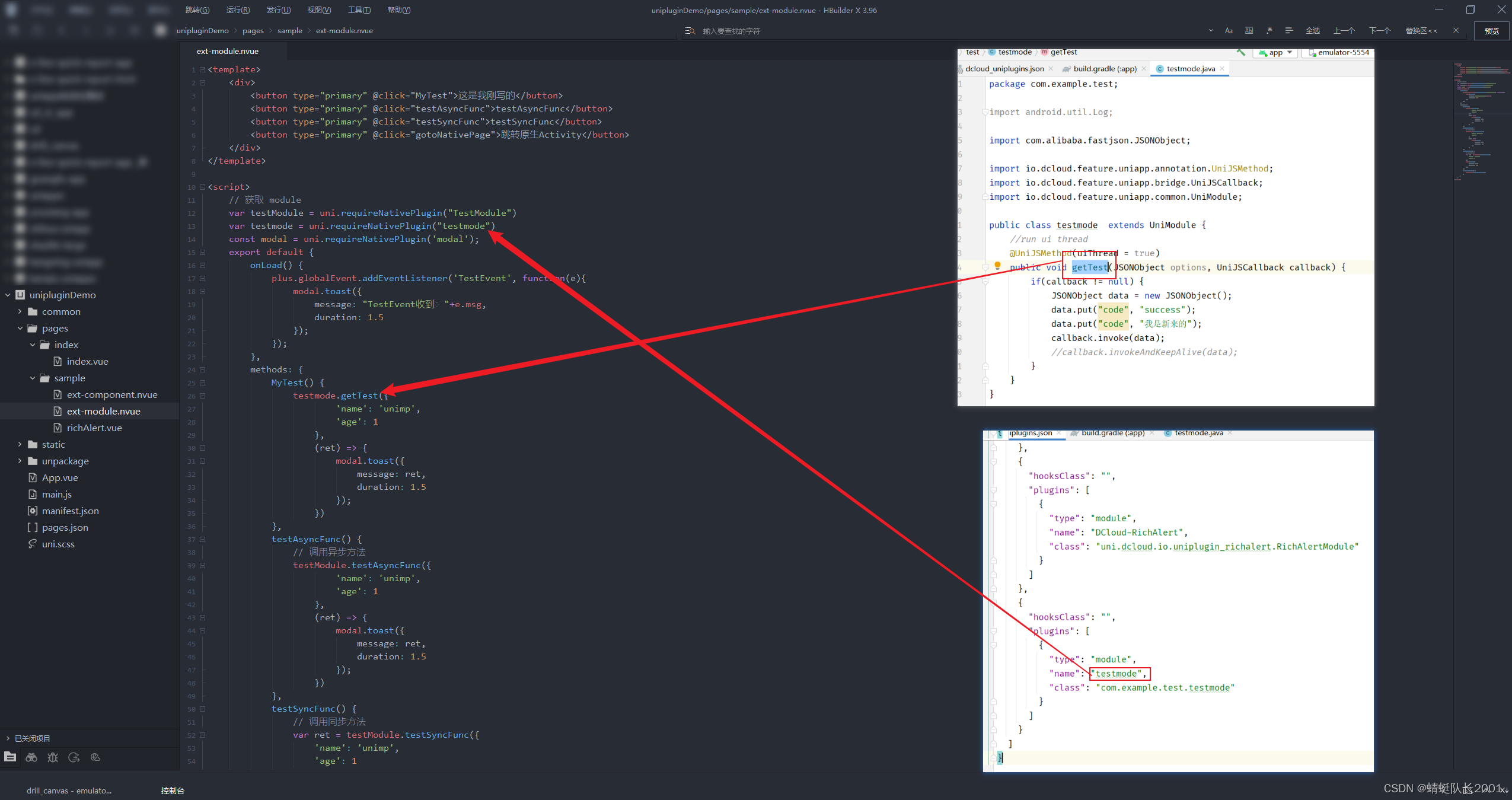
- 注册插件 - 这里需要在app\src\main\assets目录下打开dcloud_uniplugins.json文件,将我们刚刚创建的包名以及类名复制进去格式为"包名"+类名 ,type这里填module

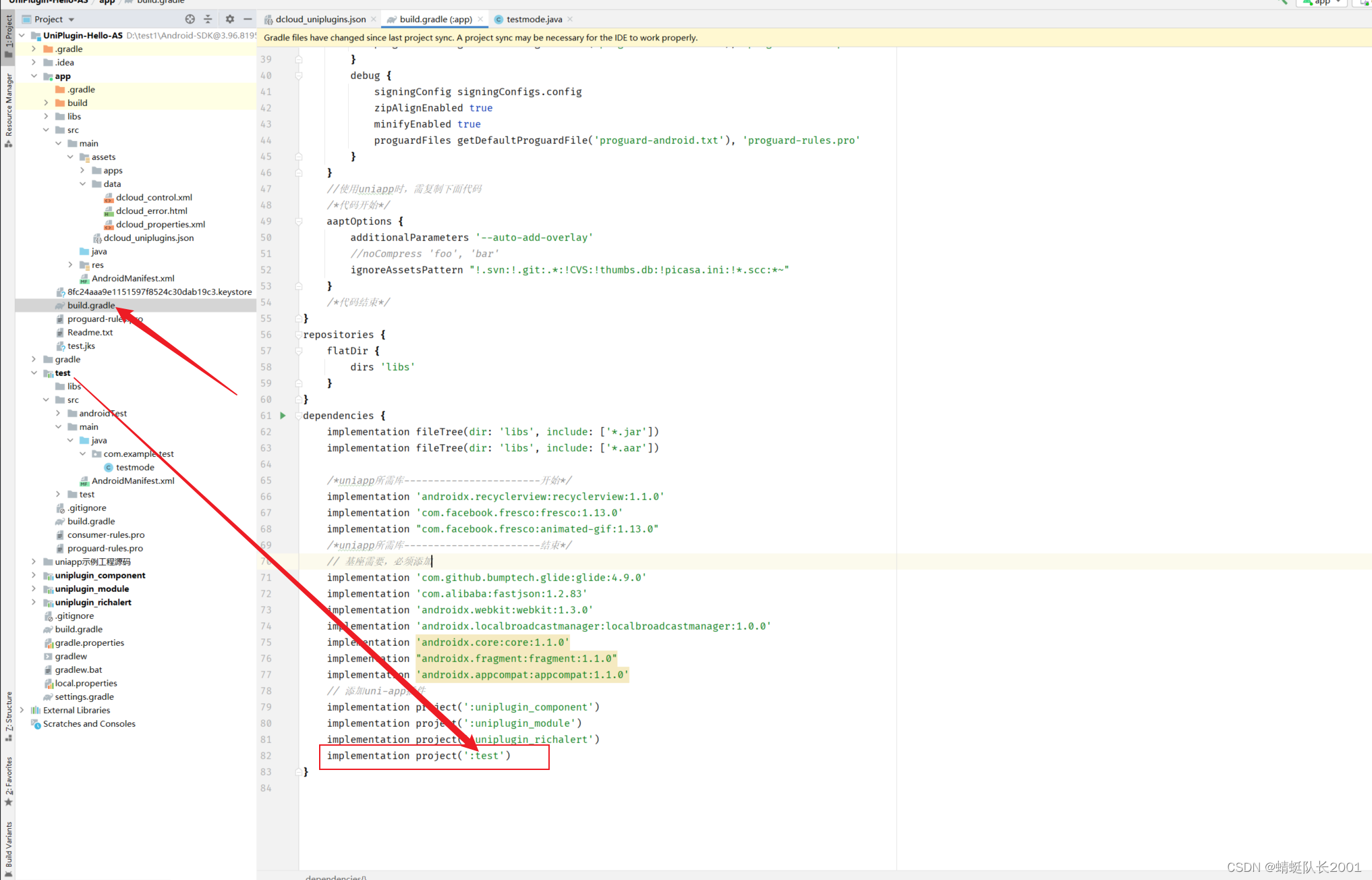
- 引入插件 - 在插件项目app目录下的
build.gradle文件中,添加我们刚刚注册的插件这里的名称就是我们刚刚创建的文件名称
- 在HBuider中编辑uniapp代码,这里requireNativePlugin引入的就是我们刚刚注册插件时填写的name,方法名就是我们在Java文件里面定义的方法名。

- 代码写完后重新打一个 打包APP资源,打包教程文章前半部分有,可以直接按照前面的方法打包。
- 打包完成后替换掉原来的打包文件,这里替换的是
Android Studio里面的文件。
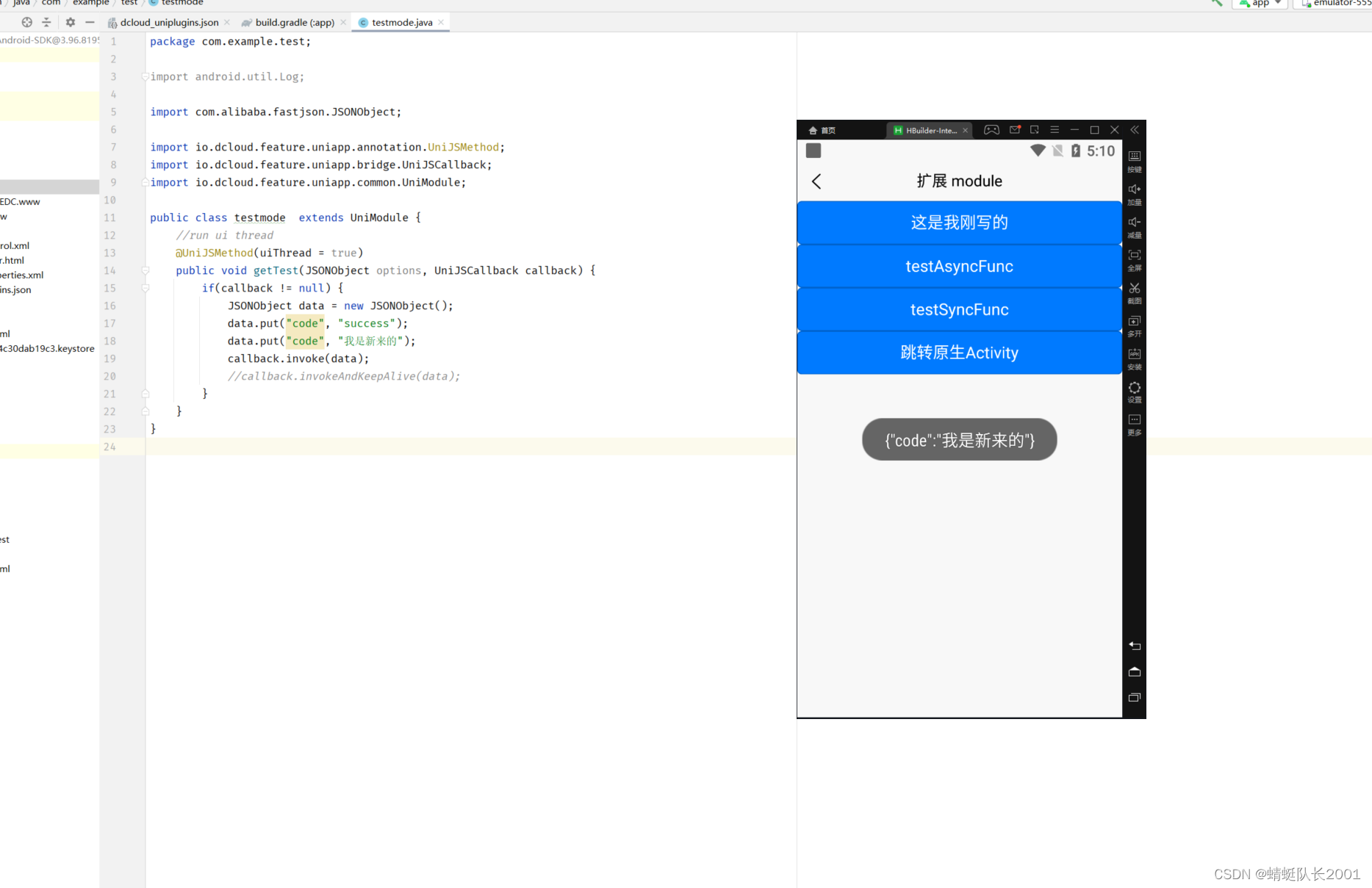
- 替换完成后重新运行一下,这里可以看到我们刚刚新加的功能已经能够正常使用

- 打包插件打包之前需要检测一下SDK版本,如果插件于uniapp里面的SDK里面设置的SDK版本不一致打包会报错。
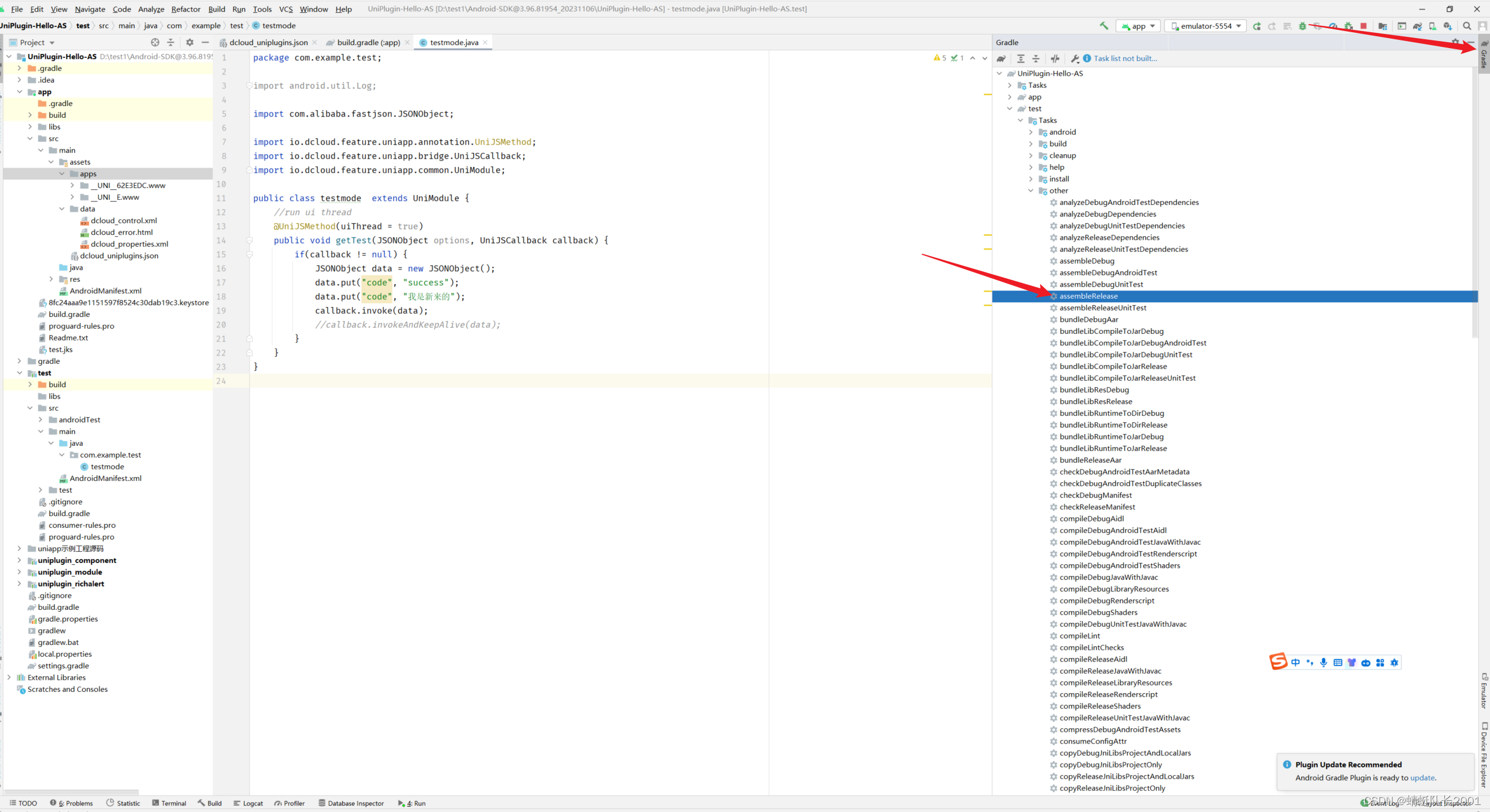
- 点击Android Studio窗口右侧的Gradle在我们刚刚创建的文件夹下面找到assembleRelease,点击即可打包编译。

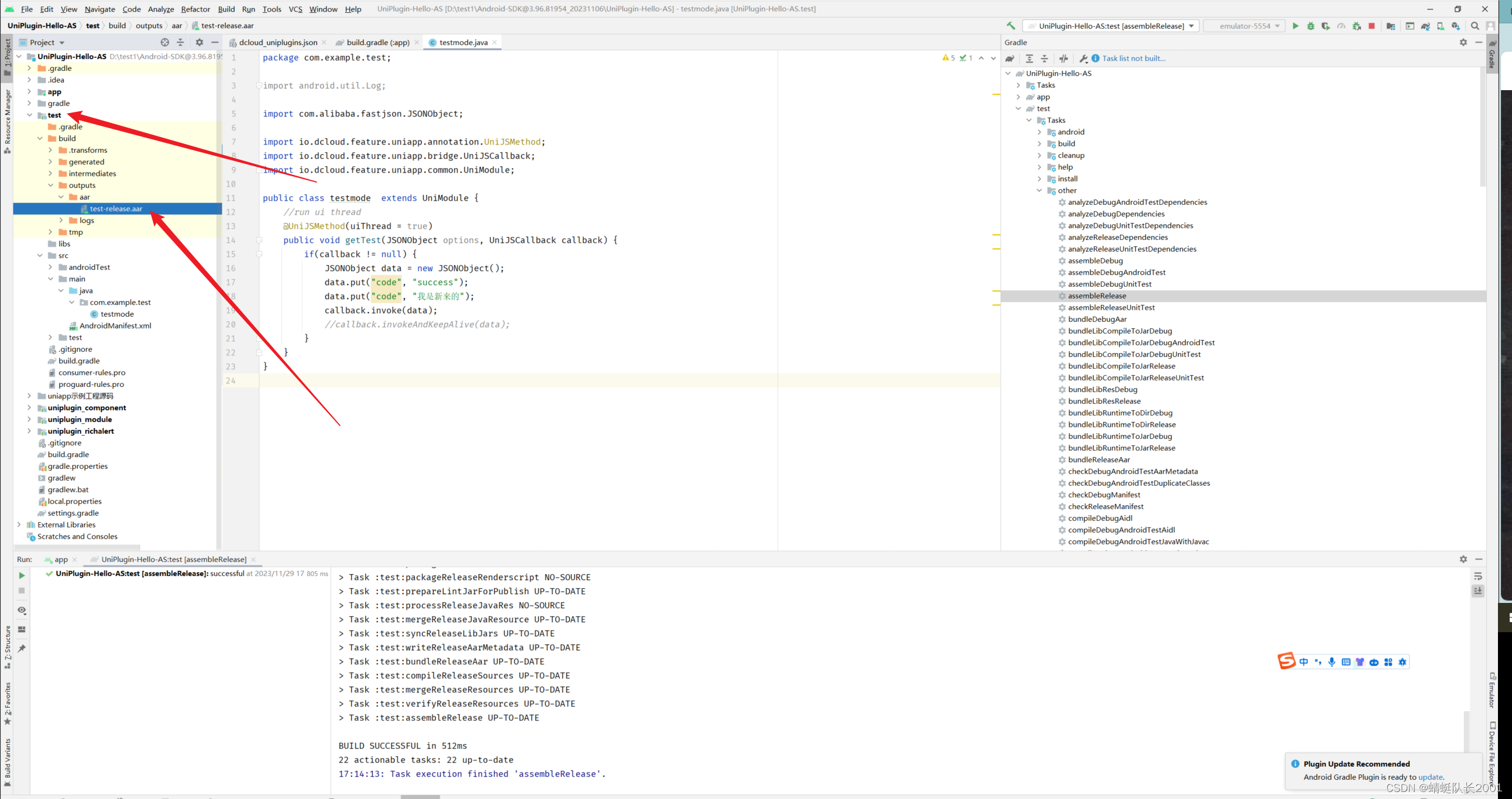
- 编译完成后左侧文件目录中找到目录为test/build/outputs/aar/test-release.aar 的打包产物

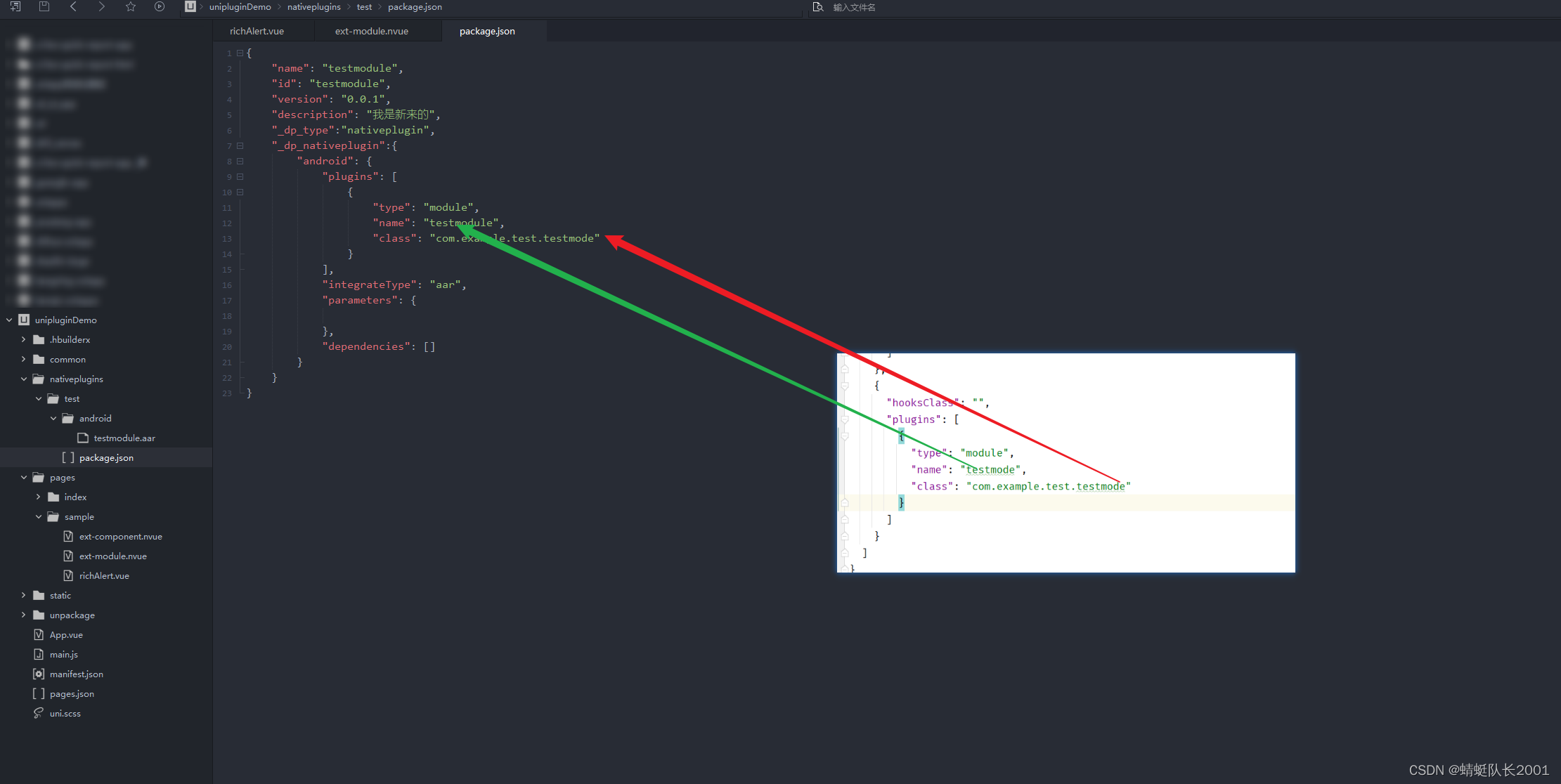
- 将打包产物复制到uniapp中,这里需要事先创建好一下文件目录 nativeplugins 、test、Android、package.json 其中Android、package.json为同等级。

- 目录创建完成后需要编辑一下package.json文件,这里的class就是我们注册插件时填写的class,name和type也是。

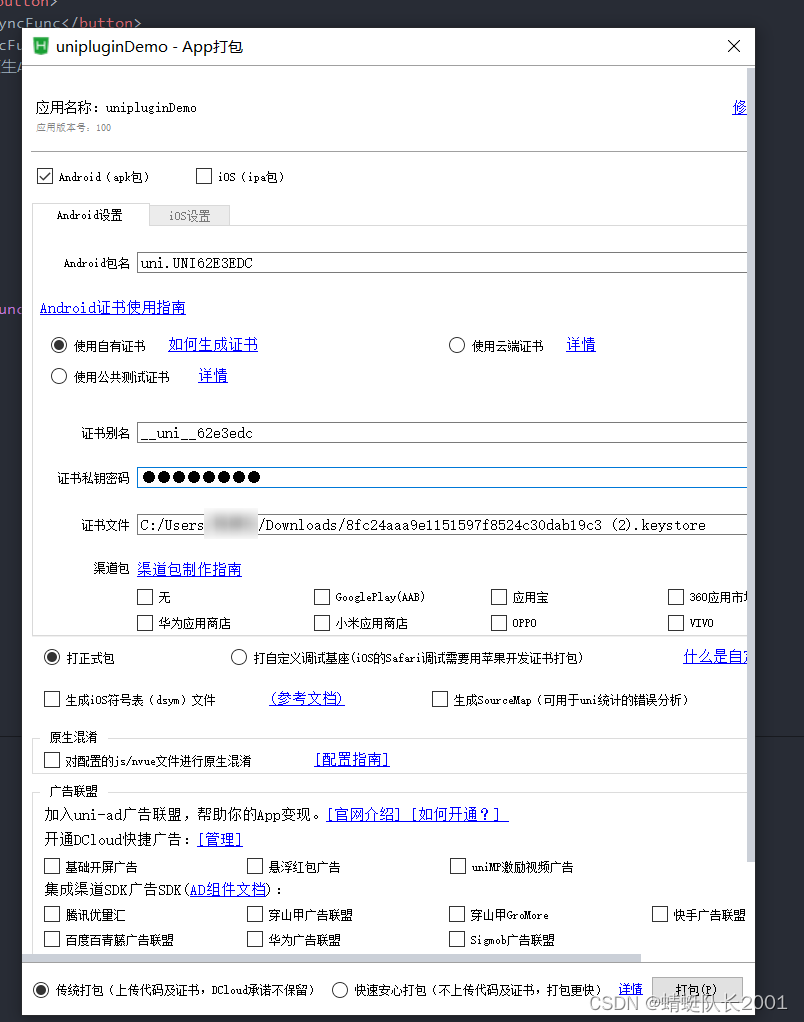
- 下面就可以打包一个出来试试看,这里的证书就是我们前面申请的证书,


- 打包完成后安装到模拟器运行正常。

- ddd
